金属のテクスチャを作成してみよう
こんにちは!長島です!(/・ω・)/
今回はPhotoshopを使って金属のテクスチャ(反射カラーマップ)を作っていきたいと思います。
こちらの記事も合わせて見ていただければと思います。
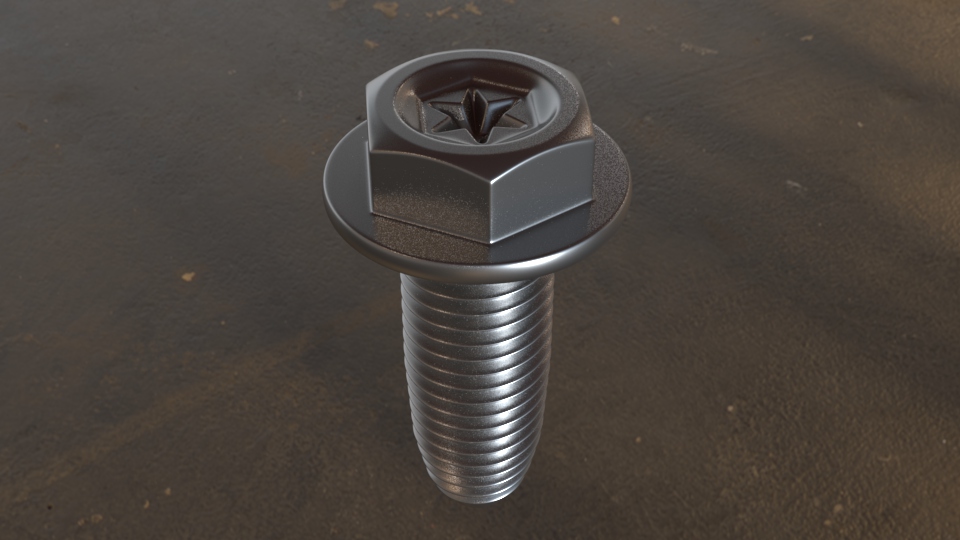
テクスチャを割り当ててレンダリングするとこのようになります。
MayaでArnoldを使ってレンダリングしています。
鉄の質感をベースに、ちょっと手を加えてヘアライン加工したように仕上げていきたいと思います。
ネジのモデル(OBJファイル)は、僕の個人ツイッターアカウントのモーメントからダウンロードできますので、よければ使ってみてください。
(^○^)
ではでは制作していきます。
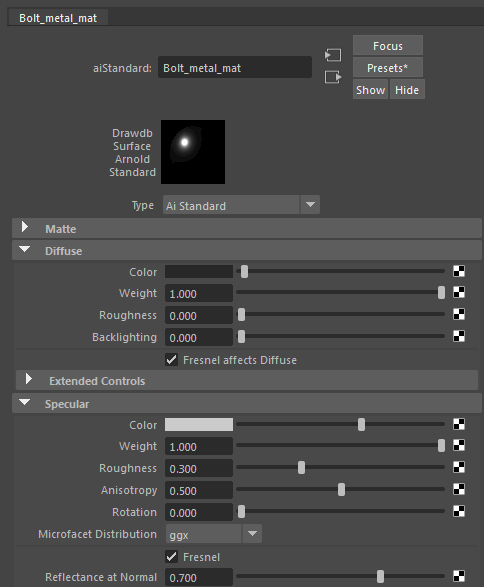
まずはMayaのほうでしっかりと質感の設定をしていきます。
aiStandardは反射率を100%にしても、その上に拡散も乗せることができてしまいますが、基本的にmentalrayのmia_materialと同じような使い方をしてしまって問題ないと思われます(シェーダーのタイプが違うのかな?)。
僕はいつもweightは1.00固定して、colorで制御するようにしています。
Diffuseカラーは反射率約4%の黒, Specularカラーは反射率約60%の明るいグレーにしてあります。
Refrectance at Normal は0.7にしてあります。より正確にやるならば、Fresnel use IOR で制御すると良いかもしれないです。
ベースとなる質感設定ができたらPhotoshopでテクスチャを作っていきます。
まずはベースとなるテクスチャを探してきます。
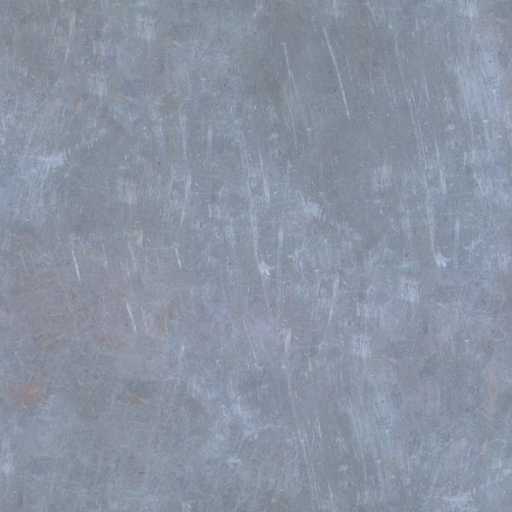
こんな感じのもの(図④)を用意してきました。使いやすいようにシームレスに加工し、また余計な陰影の除去をしてあります。
シームレステクスチャにしておくとタイリングができるので便利です。
僕はいつも2~3枚重ねてベースとなる金属テクスチャを作りますが、今回は良い感じのものが見つかったのでコレ1枚をベースにしていきます。
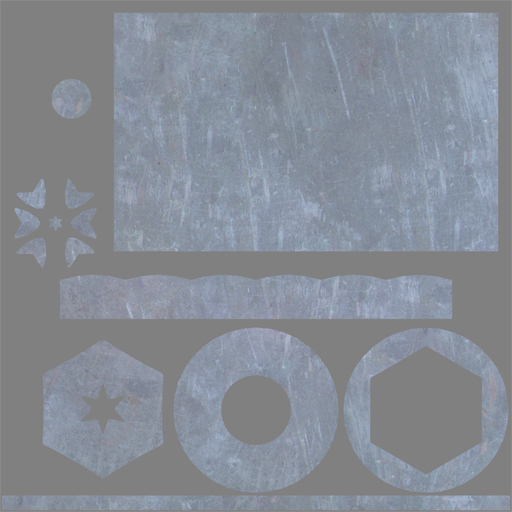
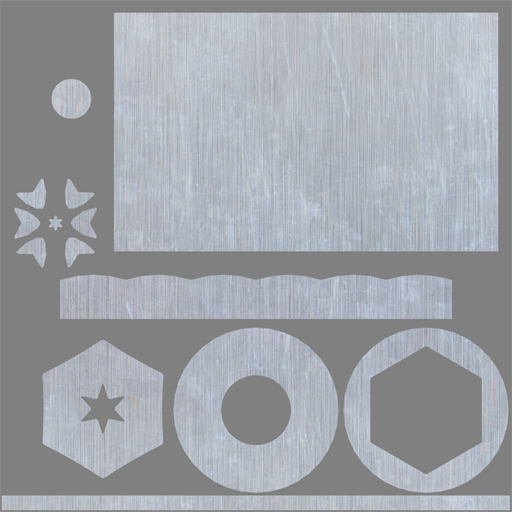
配置すると図⑤のようになります。テクスチャは 2048×2048 pixel です。
次にこの画像を加工して反射率60%のテクスチャを作っていくわけですが、ここで重要なことがあります。
それは、“マンセル明度と反射”の関係を意識して作ることです。コレを知らないと正しい反射率のテクスチャが作成できません!
反射率約60%にするためには明度を約80%くらいにしないといけません。
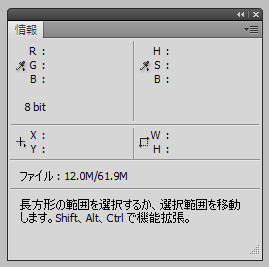
画像の明度はPhotoshopの情報パネル(HSB)から分かります。(図⑥)
トーンカーブなどで加工すると図⑦のようになります。
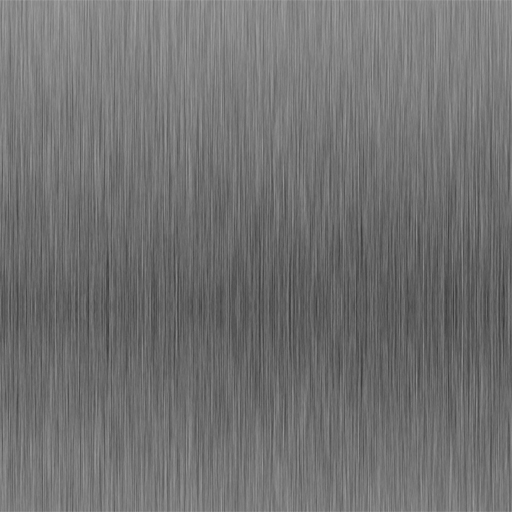
次にヘアライン加工をしていきます。図⑧のような画像を用意します。
Photoshopで似たような画像を作ることもできるので、それでもOKです。
ヘアライン加工の画像をオーバーレイで重ねます。画像に応じて描画モードは変えてください。
不透明度やベーステクスチャのトーンカーブを調整して、反射率が約60%(明度約80%)になるようにしてあげます(図⑨)。
ライン部分の反射が少し高いくらいが丁度いいです。
テクスチャを割り当ててレンダリングすると、図⑩のようになります。
今回は反射カラーマップを簡単に作ってみただけですが、コレに傷や汚れを加え、さらにラフネスマップ(or グロスマップ)やバンプマップなども作っていくと、グッと質感がアップします!
ではでは、今日はこのへんで!