Photoshopでテクスチャを描く時の準備
こんにちは!長島です!
ブログを任されるようになってから早くも3記事目です。
どんなものを載せていこうか日々悩んでいるところです。(;´∀`)
さてさて
今回はMayaから一旦離れ、“Photoshopでテクスチャを描く時の準備”について書こうかと思います。
これをやっておくと、以下のメリットがあります。
- 見やすい!
- テクスチャを描きやすい!
- 美しくなる!(個人的な見解)
ではでは紹介していきたいと思います。
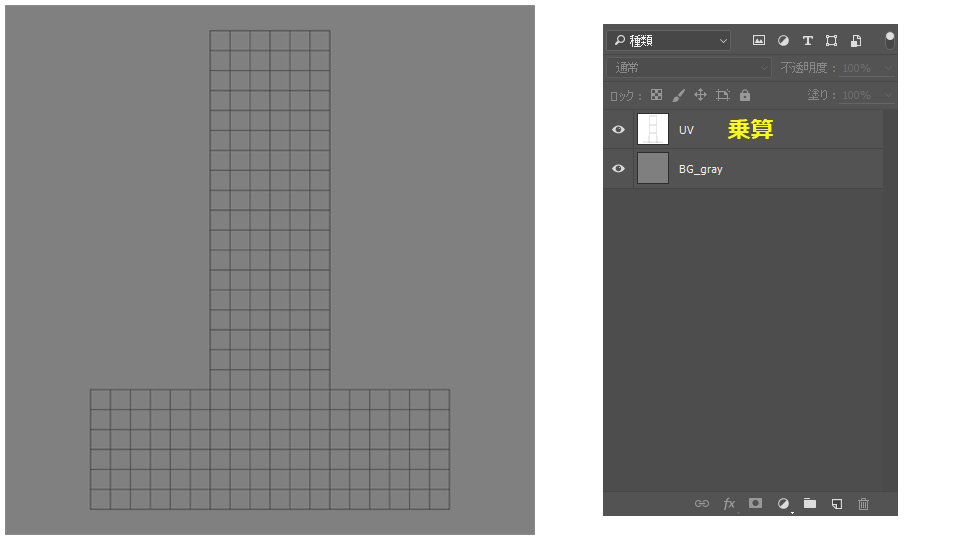
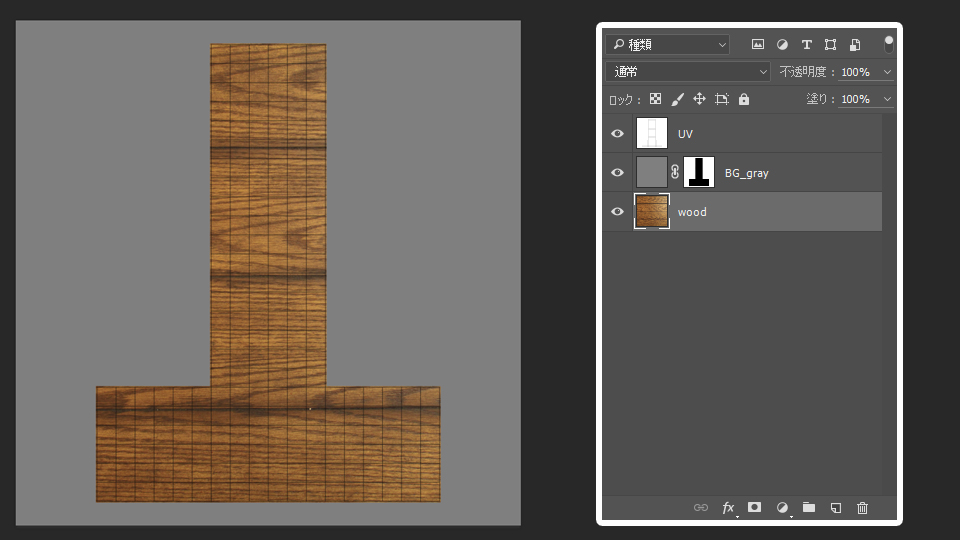
Photoshopでテクスチャを作る時、まずはUVを読み込みますよね。例として図①のようなUVを読み込んだとします。
次に、UVレイヤーの下に任意の色のレイヤーを作ります。UVレイヤーの描画モードは乗算にします。
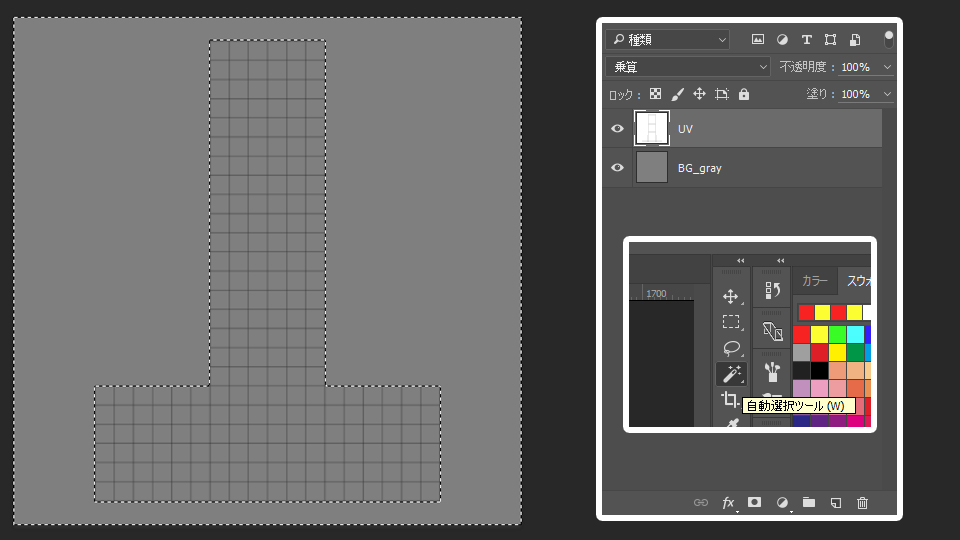
ここで、自動選択ツールを使ってUVの外側を選択してあげます。図③のように選択されると思います。
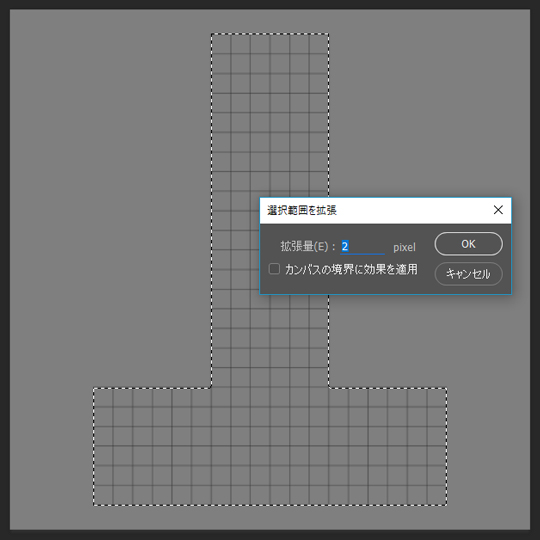
次に選択範囲を反転させ、その反転させた範囲を拡張してあげます。2~3ピクセルくらいでOKです。
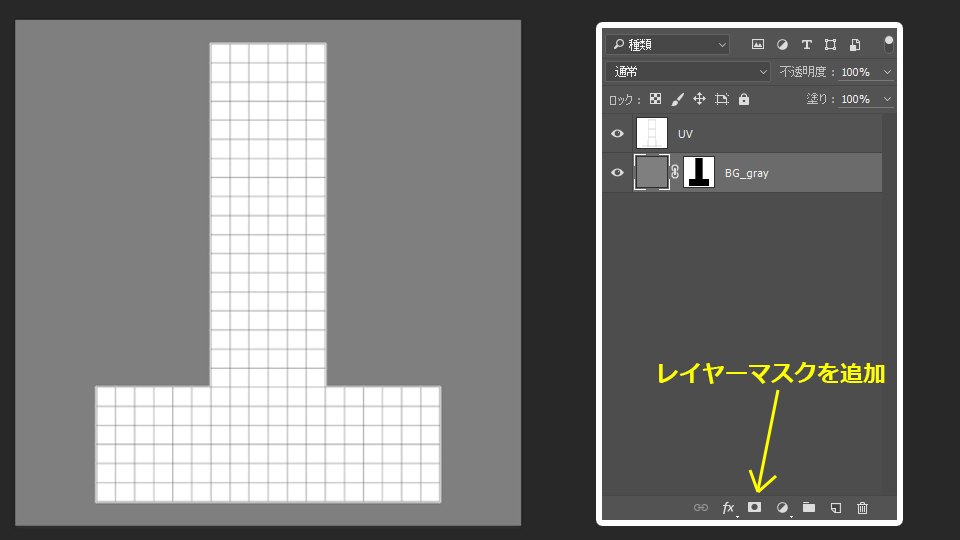
拡張させた範囲を再度反転させます。そして、先ほど下に作ったレイヤーを選択して“レイヤーマスクを追加”します。
ここで試しに木目のテクスチャを入れてみました。
スッキリしていて、とても見やすいかと思います。しかも美しい…(個人的見解)。(●´ω`●)
先ほど何故選択範囲を拡張させたかというと、UVギリギリにテクスチャを描いてしまうと、3Dモデルにテクスチャを適用させた時にUVの切れ目が目立ってしまう場合があるからです。
これだけでも十分見やすいですが、さらに見やすくしていこうかと思います。
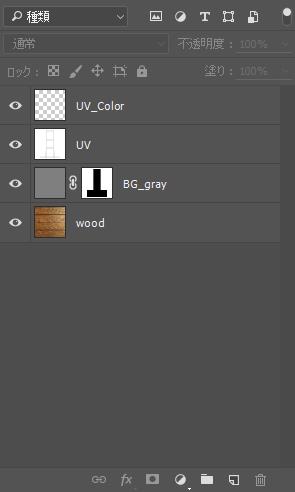
UVレイヤーの上に新規レイヤーを作ります。
図⑦からして……バレバレですね。そうです。UVに色を着けていきます!(/・ω・)/
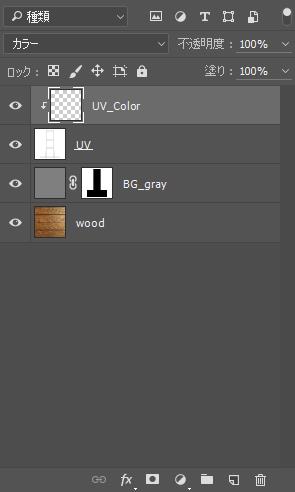
続いて、新しく作ったレイヤーを下のレイヤーにクリップします。
上のレイヤーの描画モードは“カラー”にします。
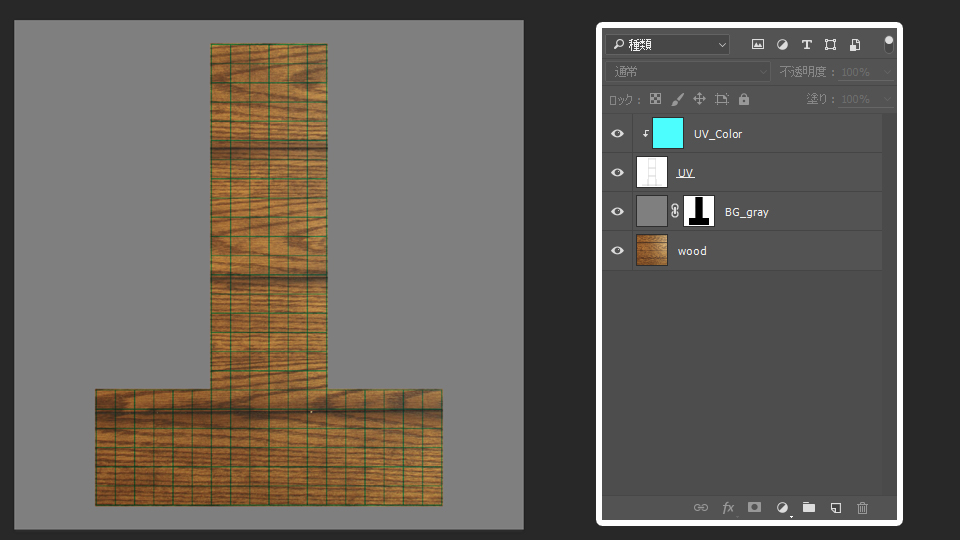
そして、そのレイヤーを任意の色に塗りつぶしてあげると…………!?
バァァーーーーーーーーン!!
先ほどよりUVが見やすくなったかと思います!(∩´∀`)∩
テクスチャの色によってはUVが黒のままだと見えにくい場合があります。
そういう時にこれを作っておくと、UVの色をカスタマイズできて便利かと思います。
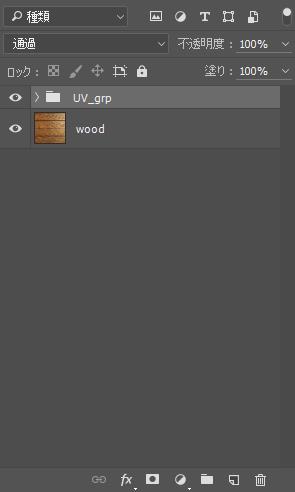
最後にグループ化しておくとスッキリします。(^O^)
んん~!美しい!
いかがだったでしょうか?
こうすることで、テクスチャが描きやすくなるかと思います。
ぜひぜひお試しくださいませ!
\(≧▽≦)/